What are the advantages of RWD?
There are many advantages to implementing your website using a RWD. Here’s just a few :
- Save a considerable amount of money compared to using mobile apps or device specific websites (ie one site for mobile phones, another one for tablet PC’s and yet a different one for desktops and laptops) by designing once for all screen sizes.
- Reduce maintenance costs by applying changes to only one website instead of different websites for different devices.
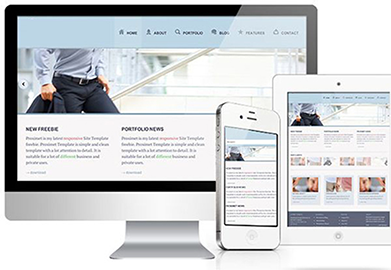
- Provide mobile users with the richer content, normally available only on desktops and laptops.
- Increase the number of mobile visitors and their time spent on the website by improving user experience.
- SEO – avoid split traffic and increase visibility. Reduce the amount of work required for promoting your site in the search engines and eliminate possible redirection errors.
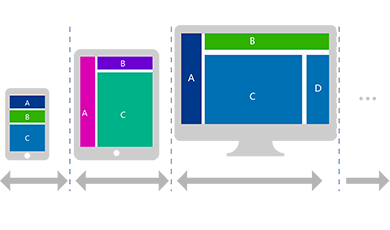
- Reorganise content for smaller screens to make it more readable and provide users with better functionality

Can my existing website be made responsive?
The general answer is No. Some newer websites may be flexible enough to be made responsive. If your website is more than 4-5 years old, you should consider an upgrade anyway. Make sure you ask for a responsive design
If you would like to update your website, then making it mobile friendly is the only logical thing to do. Get more information about the responsive web design and development services we offer by contacting us today.
An Essential Plan For Platform To Platform Solution " Responsive Website Design "
Why choose this Website Design ?
Accessible image, value for money, better for websites sharing, easy to use, cheaper than APP and no APPs download required.
It is advantageous to " Search Engine Optimization" ( SEO ) promotion.
|